Web application architecture typically covers the basic rendering and return of information to a client, usually on a web browser. Behind the scenes, a web application will draw upon many distinct layers. These may include servers used for presentation, business, and data. There are different architectures consisting of different layering strategies depending upon the need.
Creating a web application architecture that is best suited to your requirements is essential. However, creating web application security is also important. This ensures that all business needs and performance goals of the web application are achieved without any security incident when deployed within the production environment.
Is our web application architecture secure?
This is the first question that a system architecture team should ask when creating the architecture for web application security. General web application architecture may contain serious security flaws. Web application security is an attempt to remediate these.
This article will help identify ways to create a secure web application architecture. We’ll consider the benefits of multi-tier architecture versus the use of single- or two-tier web application architectures. Then we’ll dive into the individual attributes necessary to secure them.
Basic secure web application architecture
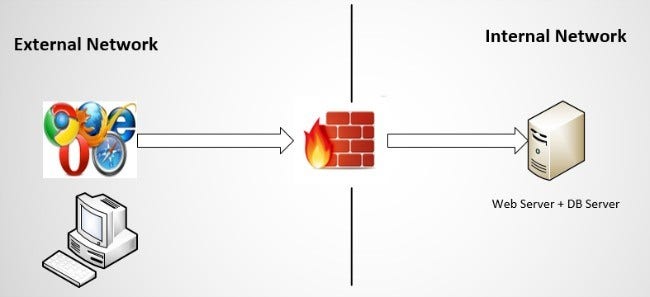
Figure 1 illustrates a simple web application architecture. The application’s web server and database server share the same host machine. This architecture is very simple and useful for early stages of project development. However, it is not good enough for production applications as it introduces a single point of failure.

Figure 1: A sample single-tier web application architecture
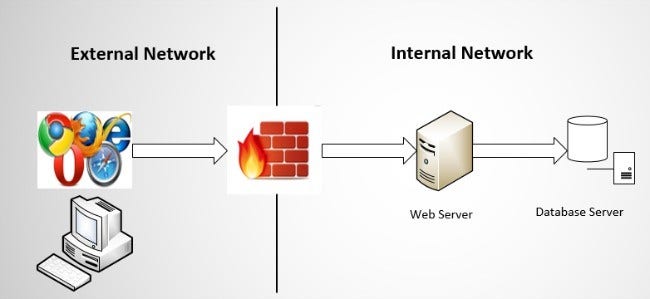
As Figure 2 illustrates, you can separate the database server from the web server. However, both servers remain single points of failure within the architecture. If one server crashes, the application can stop.

Figure 2: A sample two-tier web application architecture
Primary disadvantages of single-tier and two-tier web application architecture
Introduces a single point of failure. Single points of failure are parts of an application that, upon failure, stop the entire application from operating as intended.
- During application upgrades or patch management, the application team needs to take the entire application offline.
- If an Internet-based attacker manages to compromise any tier of an application, the attacker has unrestricted access to application files and data stored within the database.
Multi-tier (N-tier) architecture
Multi-tier architecture separates different components of the application into multiple tiers/layers according to their functions. Each tier generally runs on a different system. This provides compartmentalization and avoids a single point of failure.
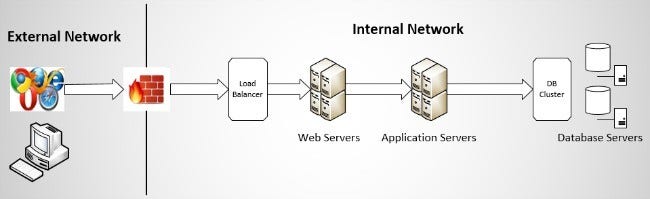
Multi-tier applications (e.g., Figure 3) enhance application security in comparison to single-tier (e.g., Figure 1) or two-tier applications (e.g., Figure 2).

Figure 3: A sample multi-tier web application architecture
Primary advantages of multi-tier secure web application architecture
Eliminates a single point of failure. Multi-tier architecture, as shown in Figure 3, eliminates the single point of failure locations within the application.
- The use of a load balancer to distribute the traffic among multiple web servers helps eliminate the web server as a single point of failure.
- Note that in this scenario, the load balancer introduce a new single point of failure. Thus, it is essential to use a load balancer that provides high availability.
- Note that in this scenario, the load balancer introduce a new single point of failure. Thus, it is essential to use a load balancer that provides high availability.
- The introduction of a DB cluster also helps eliminate the database server as a single point of failure.
Provides enhanced security. The implementation of several tiers helps to enhance a secure web application architecture. The absence of a single point of failure limits the attacker’s chances of taking control of the entire application.
Individual attributes
Once you decide upon your web application security architecture, there remain several attributes that still need to be considered. The following section discusses inter-tier authentication, server-side validation, secure communication, data at rest, and logging.
Inter-tier authentication
Multi-tier architecture results in different tiers/components of an application interacting with each other to achieve seamless functionality. Before initiating communication or data transfer with other tiers, application tiers should authenticate with each other. This ensures that an attacker cannot impersonate the identity of other communicating tiers/components. Secure inter-tier authentication can be achieved using following mechanisms:
- Kerberos
- Mutual SSL
- IP validation
Username and password-based inter-tier authentication should be avoided as the security of usernames and passwords used for inter-tier authentication becomes critical.
Server-side validation
Data validation can occur on the client side (web browser) and the server side (web server). Client-side validation provides a seamless experience to end users as all user-provided input is validated quickly at the browser-level. Client-side validation does not require a data round trip to the server. Thus, it reduces the server load and helps improve its performance.
However, implementation of only client-side validation is not enough to protect against malicious users. In many cases, client-side validation can easily be bypassed by an attacker. This is possible since an attacker can create their own requests. Or, modify existing requests to send to the server independently from the web browser client. For example, an attacker may utilize a web proxy to intercept HTTP traffic between a web browser and the server. By intercepting the traffic an attacker can alter parameters after client-side validation is performed.
To protect the application from user-provided malicious data, implement server-side validation along with client-side validation. The implementation of server-side validation prevents attackers from accessing the application through alternate means (e.g., proxy) to bypass client-side validation.
Server-side validation should also perform strict input validation in the form of an inclusion list.
Secure communication
Applications should use HTTPS to encrypt traffic over the network. HTTPS provides an end-to-end secure connection between the client application (browser) and the server. Communication via HTTPS helps protect data in transit. TLS and SSL are the two common protocols used to protect the confidentiality and integrity of the communication over HTTPS. At a high level, a server uses valid SSL certificates provided by a Certificate Authority to identify itself to a browser. The browser and server then generate a shared secret which is used to encrypt all network communications.
If HTTPS is not enabled on the application server, the traffic between the browser and server flows over a non-encrypted connection. This helps an attacker retrieve sensitive information.
Even if the application server supports HTTPS, there are common considerations for all HTTPS implementations:
- Utilize TLS v1.2 or v1.1. If possible, avoid SSL v2, SSL v3, and TLS v1.0 as these protocols have known security vulnerabilities.
- Support only strong cryptographic ciphers. Avoid any cipher with a key size less than 128 bits.
- Disable TLS compression on an application server.
- Disable client-initiated renegotiation.
- Enforce HTTPS. If any user tries to access an application over an HTTP connection, the application should redirect the user to the HTTPS version of the application.
Data at rest
Protect any data stored at rest within a back-end database server. After all, an attacker’s goal is to steal sensitive data. This data could exist in many formats, such as: financial information, personally identifiable information (PII), and personal health records. This makes the protection of data stored at rest critically important.
There are common considerations when protecting data at rest. These include:
- Use strong encryption algorithms (e.g., AES) to protect data. Avoid old or insecure encryption algorithms (e.g., RC4, DES).
- Do not create your own cryptographic algorithm or its implementation. Instead, use and implement algorithms widely accepted by the cryptographic community.
- Along with strong encryption algorithms, it is also necessary to use a strong (128 bit or higher) encryption key. Avoid using encryption keys that are derived in a predictable manner. A cryptographically secure pseudo random number generator (CSPRNG) can also be used to generate keys (e.g., Java’s SecureRandom). It is also necessary to rotate the key periodically (every 1-2 years depending on data sensitivity level).
- Avoid storage of sensitive data within configuration files.
- If it is necessary to store the data within temporary files during data transmission or the extract-transform-load (ETL) process, store data temporarily and clear it from the temporary location. Any sensitive information that needs to be stored within temporary files should be encrypted by the application.
Logging
Logging is an essential part of web application security. Log files help identify security incidents and provide information about application problems and unusual conditions that the application may face. If the application or user account comes under attack, information logged by application within log files will be pivotal in understanding the attack and, in some cases, tracing it back to the attacker. Thus, a logging system is a huge benefit for developers and system administrators. Design and maintain it carefully with the following considerations:
- An application must log security events (e.g., successful or failed authentication events, failed authorization events, session cookie modifications, data validation failures, etc.).
- An application must not log any sensitive information (e.g., login credentials, PII, credit card or payment information, session identifier values, etc.).
- Store logs using strong encryption algorithms.
- Access control restrictions must be in place to restrict access to log files. Only the application should have write access to it. The privileges to read the log file should be restricted and reviewed periodically. All access to log files must be recorded and monitored, and if possible, should require prior approval.
Summing it up
It is important to remember that there are many universally acceptable “insecure” architectures. On the other hand, it is difficult to find a universally acceptable “secure” architecture. Web application security varies from application to application based on its business and performance needs. The attributes discussed should help the system architect design a stable and secure web application architecture to protect against common attacks.
Continue Reading
Contextualizing risk in the AI era
Sep 05, 2025 | 5 min read
Addressing the hidden risks of AI coding tools
Aug 18, 2025 | 1 min read
What you need to know about the NIST Secure Software Development Framework
Aug 12, 2025 | 5 min read





